Centraliseer en stroomlijn klantcontact en projectdocumentatie
Fastportal 🤝 Defigners
Stroomlijn klantcontact en projectdocumentatie
Interaction design | UX

Fastportal 🤝 Defigners
Interaction design | UX

Centraliseer en stroomlijn klantcontact en projectdocumentatie
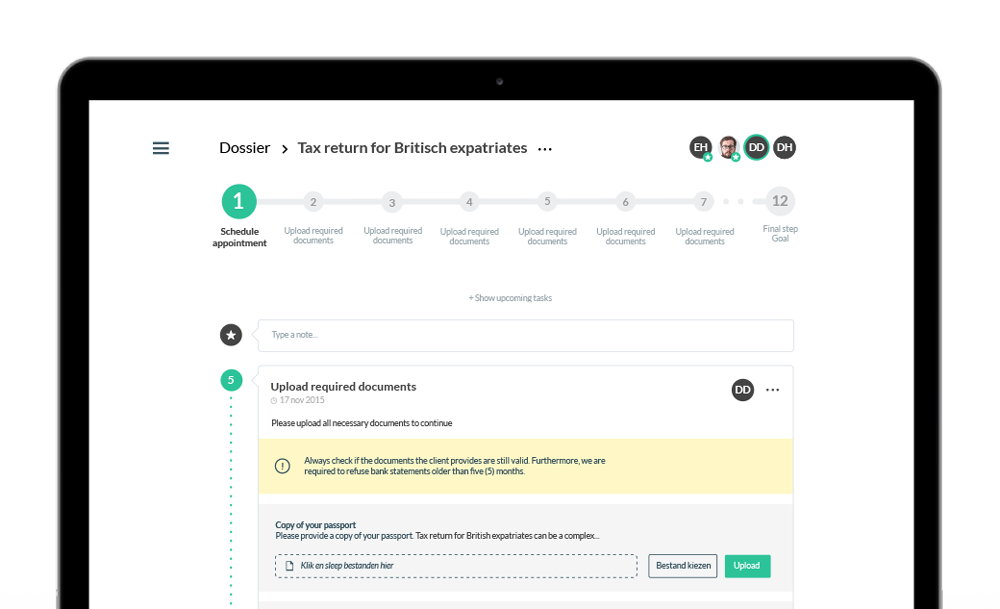
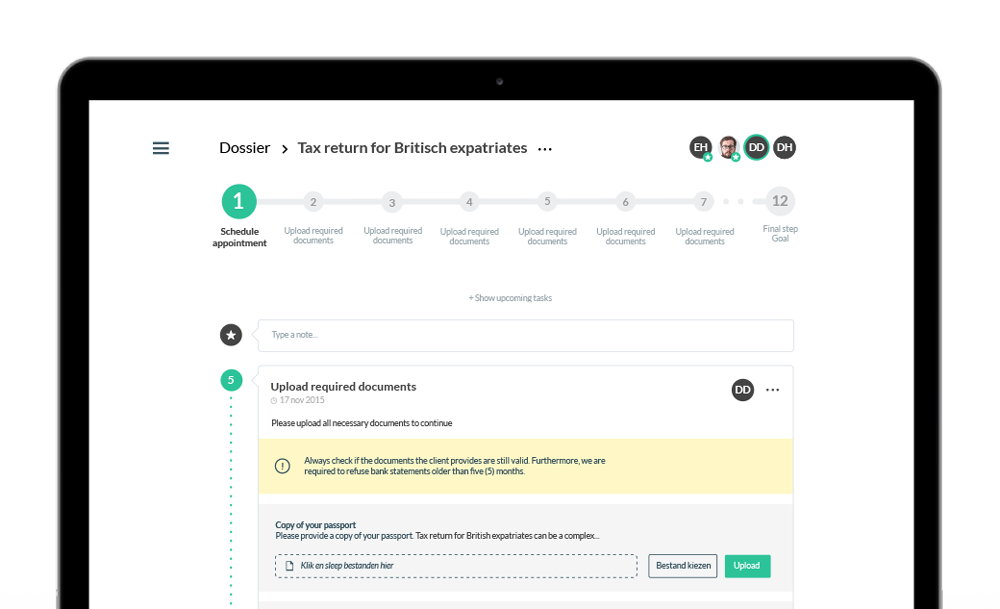
Je administratieve zaken altijd op orde hebben. Dat is niet altijd zo makkelijk als het lijkt. Wanneer een bedrijf meerdere klanten heeft is het fijn om een overzicht te hebben van al je bedrijfsdocumentatie. Dankzij Fastportal is projectcommunicatie met je klant een stuk makkelijker (en leuker).
Fastportal is een start-up white-label klantenportaal voor het managen van grote projecten in een to-do-list achtige opmaak. Defigners werd gevraagd om de onboarding te stroomlijnen zodat klanten beter hun weg konden vinden in het complexe web van sign-up naar dagelijks gebruik.
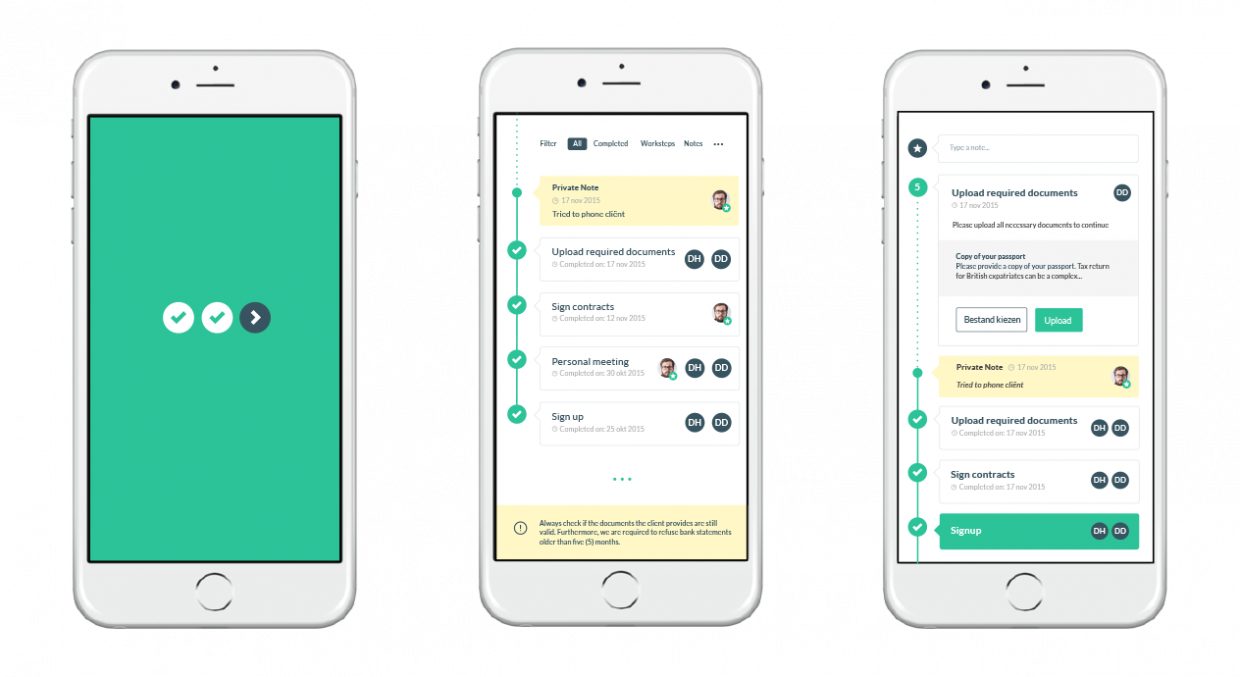
Omdat Fastportal een complexe tool kan zijn met veel verschillende functies, zijn we uitgegaan van een mobile-first design filosofie. Hierdoor hebben we veel functies op een vriendelijkere manier kunnen verpakken en de layout van de app een stuk overzichtelijker gemaakt. Dit is nodig om mensen sneller wegwijs te maken en ‘clutter’ te voorkomen.
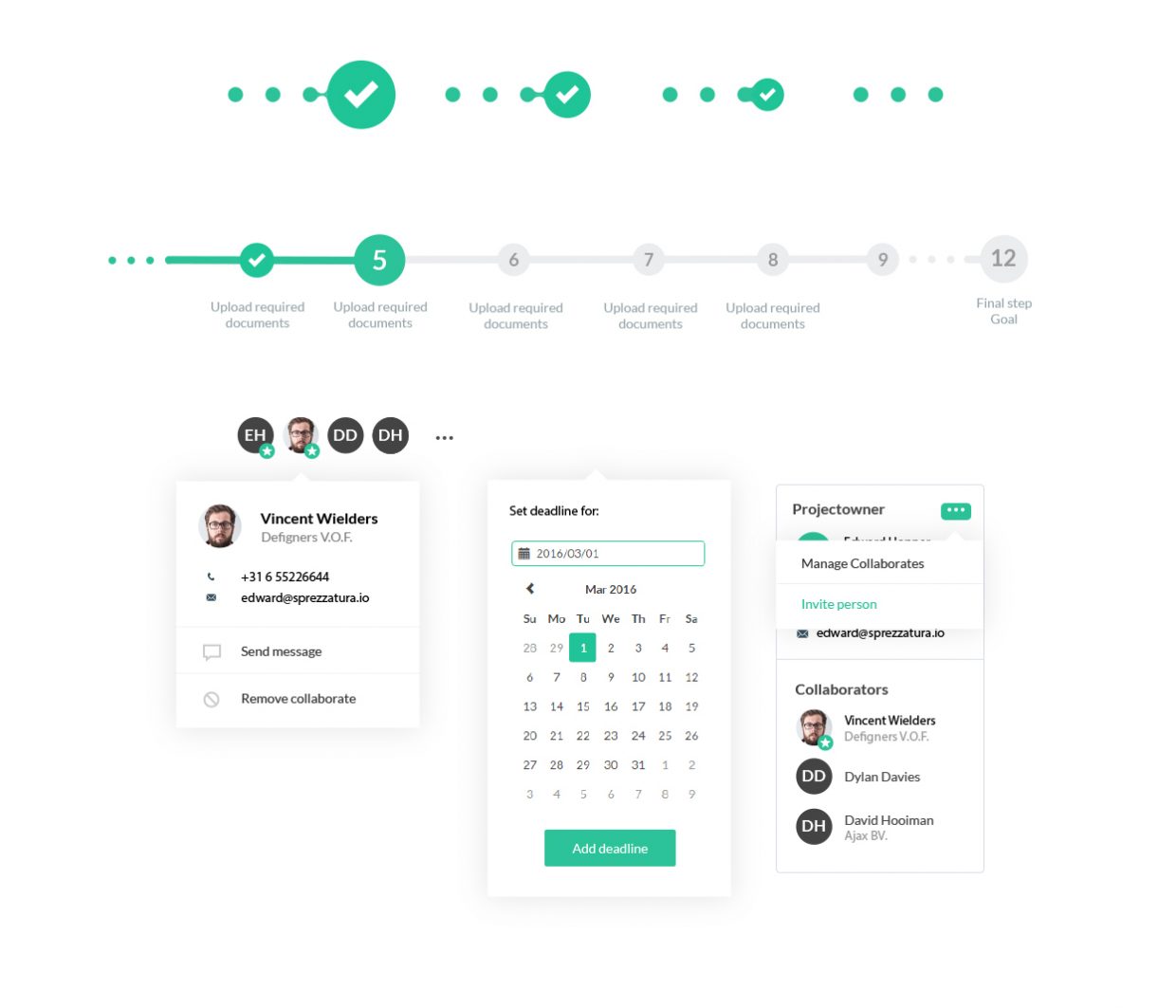
Door op deze manier contextueel met informatie om te gaan, hebben we niet alleen een prettigere tool gecreëerd, maar ook meer nadruk kunnen leggen op hoe de Fastportal-merkbeleving een betere rol speelt.


Patterns ontwerpen is een van onze passies. Elke animatie, hover-state en feedbackmoment wordt door ons uitgewerkt. Deze micro-interacties zorgen er niet alleen voor dat een tool prettiger aanvoelt, maar tevens beter aansluit bij Fastportal als merk.
Neem dan contact met ons op en laat je product door ons beoordelen.